寒い!
亜熱帯から亜寒帯にワープしたような気温が最近は続いていますが、
皆様は体調を崩されてはいないでしょうか?
かつてはじゃんぱら病弱四天王(H氏、M氏、H氏、Android)の汚名を頂戴していた私ですが、疲れは癒すものではなく、慣れるものと悟ったあたりから低調な感じでそれなりに生きてます。
どうも。Androidです
さて、ものすごい低調な感じでやって参りました第二弾。以前の記事の続きとして
躍進目覚しいAndroid・・・最近はAndroid4.0(Ice Cream Sandwich)が発表され、
主な特徴は省きますが、益々WindowsとMacに似てきた勝るとも劣らないレベルになってきました。
そこで便乗し、開発の知識もない人間がアプリを作れるみたいだぜ!
紹介するからみんな作ってみようぜ!
アイデア次第でアンナコトやコンナコトもできるかも!
というご紹介をしたところでした。
今回から実際にApp Inventorを使用し、簡単なアプリを作成してみたいと思います。
詳細は続きをご覧ください。

まずは前回と同様App Inventor内の製作画面を開きます。

あ、そうそう。開発にはまず2種類だけ知識が必要です。
こちらの画面で外側のデザイン(設計)を決定していき、
その後配置したボタンなどの動きを決定する実装(コーディング)を行います。
本来こちらのコーディングをプログラマーの方々が日夜
try
{
…
}
catch (System.ArgumentException)
{
このような呪文を唱えて動かしています。
ですが、これを今回は

このように1H5Wさえわかればブロック配置で進めていくことが可能です。
例えば、ボタンを押したら画像を読み込む
ボタンを押したらTwitterに定型文を拡散する
などのアプリケーションも簡単に配置だけで作ることが可能となります。
ここでやっと本題発表!第一弾として、
今回は基礎中の基礎簡易ブラウザを製作してみましょう!
非常に簡単ですので、さらっと真似てみてください。
こちらが出来ればボタンやテキストボックスの使い方が理解できると思いますので、
初心者の方には”Hellow World”に近い、入門としてはうってつけの題材です。
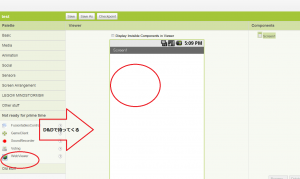
さて、まずやることと言えば、当然web画面の表示です。
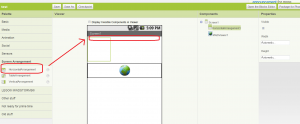
左側リストより「Not ready for prime time」を選択し、
「Webview」を画面にドラッグ&ドロップします。

すると以下のような地球の画面が出ますので、
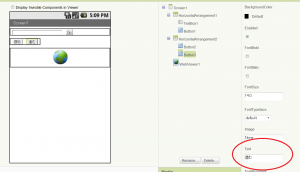
右側「Home URL」に「http://www.janpara.co.jp/kike/」を入力し
下の「Width」「height」(横幅、縦幅)ともに「Fill parent」(全画面)に設定します。

・・・これだけで実はエミュレーター上では表示可能なんです。
ちょっと動かしてみましょう。
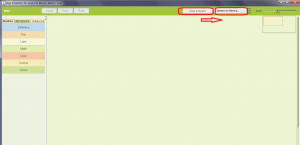
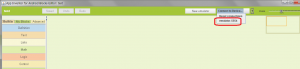
まずは画面右上「Open the Blocks Editor」をクリックします。
するとJaveファイルがダウンロード可能となりますので、
デスクトップあたりに保存してください。
また、ダブルクリックで起動をしてください。
成功すれば以下のような画面が現れます。
※赤丸と矢印の部分は除く

端末をお持ちでない方は上記の「New emulator」をクリックし、
エミュレーターを起動させてください。
また、端末をお持ちの方は「設定」から
デバッグモード及び提供元不明のアプリのインストールを許可しておいてください。

接続できましたか?
そうしましたら「Connect to Device」よりご自身の端末、
または「emulator-5554」を選択します。

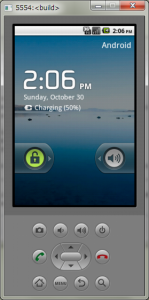
ロックを解除するとあら不思議。
「店員に聞け+(プラス)」が表示されています。
※スマートフォン用に最適化されていませんが、これで成功

現段階では戻るも進むも使えず、非常に不便です。
ここに標準のブラウザと同様に
「戻るボタン」「進むボタン」を設置し、
URLを入力する画面までを設置して今回のアプリ開発の完了目標とします。
このペースでは完了させるまでに時間がかかってしまいます。
そのため今回は少々急ぎ、デザインまでは完了させてしまいます。
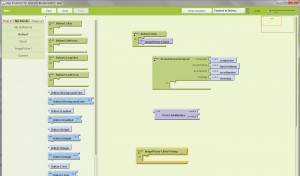
続いてデザインを追加します。
ブラウザのApp Inventorデザイン画面に戻り、
ボタンを設置していきます。
少々駆け足になりますのでご容赦ください。
まず「Screen Arrangement」より「Horizontal Arrangement」を
Webview上部にセットし、次に出来た枠内へ「Basic」より「Textbox」をセットします。

続いて「Horizontal Arrangement」内、「Textbox」横に「Button」を設置します。
このような形になります。

再び「Horizontal Arrangement」をWebview上部にセット、
出来た枠内へ「Basic」より「Button」を2つセットします。

なんとなく形にはなって来ましたね。
ここから「Button1.2.3」では味気ないので、
名称の変更を行います。
それぞれデザイン設定画面「Properties」より、
画像の通り、「Go」「戻る」「進む」と変更してください。

はい、お疲れ様でした。
今回の配置で最低限の内容は出来てしまいました。
あとはBlocks Editorで配置したオブジェクトの動作を決定するコーディング作業に入っていきます。
2部で完了予定でしたが思った以上に行数を取ってしまいましたので、次回に分けます。
次回第3部!誰でもわかるアプリ開発(Block Editor編)として解説を多めに取ってご案内いたします。
次回をお楽しみに!
あ、そうそう・・・

Androidなのに4s買っちゃった。
レビューしたいのは山々ですが、次々回以降ですね。
それではまたお会いしましょう。Androidがお送りいたしました
iPhone 4s発売に伴い、iPhone4がとてもとてもお買い得になっております。
ぜひこちらもよろしくお願いします。










